Find a Web Designer near you
The average rating for Bark Web Designers is 4.91, based on 391,590 reviews

As a freelancer or independent consultant, having a portfolio website is an easy way to showcase your work to potential clients. Your portfolio will give your prospects a quick overview of what your work experience looks like, as well as any success stories that you may proudly wish to present. For many people, the most challenging part of showcasing your work on the internet is the creation of your portfolio website, especially if you have little to no experience in web design.
If you’ve ever wondered how to create your portfolio website from scratch without any experience, this article will give you a good insight into how to build one that’s bound to impress.

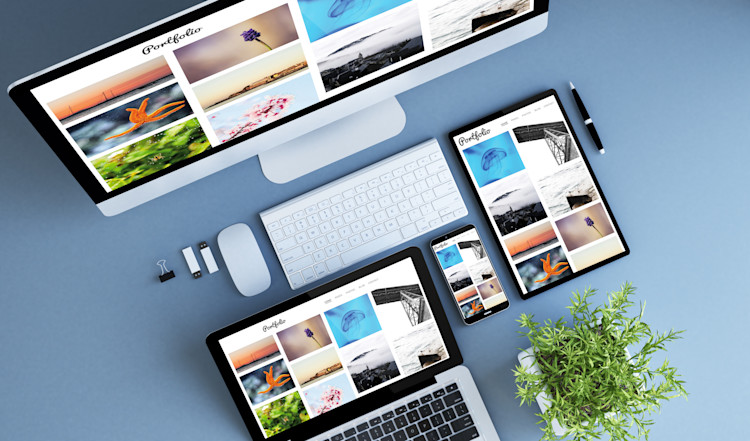
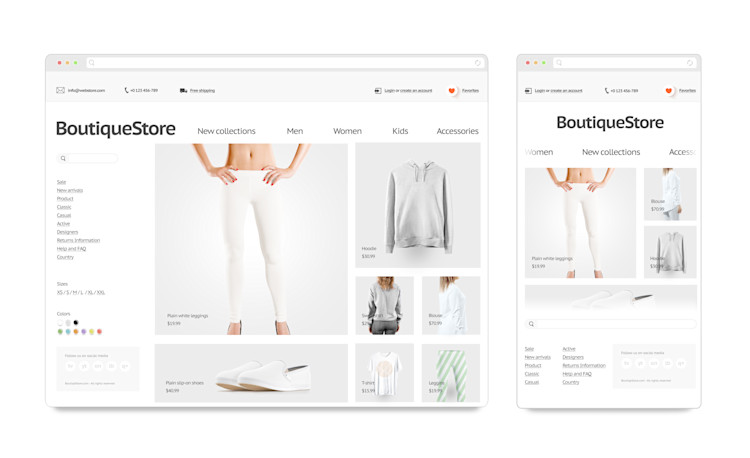
If you're not sure how to make a portfolio website, a good starting point is to take a look around you. What are your competitors in the field doing for their portfolio websites? While it’s never a good idea to copy someone else’s website design entirely, taking inspiration from aspects you think are eye-catching is a great place to start if you’re struggling to come up with your own ideas.
Have a look at portfolio website examples to see how they are structured, how they are promoting their products and services, their landing page copy styles, and anything else that you find engaging. This will give you an idea of what to consider when making your portfolio website.

As the name suggests, user experience refers to the overall experience that a user has when using your website, especially in terms of how easy it is to interact with. The more pleasant the experience for the user, the more likely they are going to engage with your content for a longer period of time. It's no surprise, then, that nailing your navigation is absolutely key if you want to attract the attention of visitors to your portfolio website!
Wondering how to build a portfolio website that's easy to navigate? On a basic level, you should divide your work into categories to make it easier for visitors to browse different aspects of your work.
You then need to decide how your user will navigate through these different aspects of your website, with five of the most common navigational elements being:
Vertical scroll
Horizontal scroll
Fullscreen
Tiled
Slideshow
Effective navigation has the power to really make your work pop and be the difference between grabbing a visitor's attention and letting them scroll past your beautiful work!
While website builders such as WordPress and Wix have made it easy for anyone to build their own DIY websites with the help of portfolio website templates, you should also consider hiring a professional web designer if you really want your website to stand out.
While website builders are free and easy to set up, a professionally built site is far more likely to boost visitor traffic and conversions. While 'DIY' portfolio website templates tend to look very similar, a professional website will create something that's unique.
If you really mean business with your portfolio website and want to blow the competition out of the water, you'll benefit much more from hiring a web design agency or a freelance web designer, rather than settling for a free portfolio website.
Let's take a look at some of the pros and cons of hiring a web designer vs doing it yourself:
| Hiring a Web Designer | DIY web design |
| Unique web design | Standardised template |
| Improved user experience | Limited user experience |
| A website that can grow with your business | Limited growth |
| Comes at a cost | Free (or premium packages) |
| SEO is taken care of | Basic or no SEO |
Wondering how much hiring a Web Designer actually costs? Check out our handy price guide for a detailed overview of how much you'll pay for web design services across the UK.
After you’ve built your portfolio website, be sure to include some social proof. A great place to start is to include some of your most recent and successful client testimonials.
Testimonials in plain text are fine, but if you can get your clients to record a very short video talking about your work or an image to accompany their quote, this will make your testimonial even more authentic to potential clients.

Your website is the first point of communication between your customers and your business, so it’s important that it clearly explains what you do. For the best results, add an ‘About Me’ page to your portfolio website, where you will take the time to explain exactly who you are, what you do, and how your services can be of value to potential clients.
Remember that you should be introducing yourself (not just your work), as people are far more likely to engage with you if they feel that there is a friendly, approachable human behind the screen! Throw in a line or two about your hobbies, interests, journey and personal story - you never know which aspect of it a visitor might resonate with.
Finally, remember to add a call to action for them to get in touch with you.
When creating your portfolio website it pays to be selective. Potential clients' simply aren't going to be interested in every little insignificant project from your past, no matter how proud you are of them.
Showcase the work that's performed the best, categorising it into sections or 'projects' that are easy for visitors to browse.
Neatly following on from the last point, remember to keep things nice and simple! The internet is an overcrowded space and attention spans are shortening, so a clean and simple design will go a long way. Avoid too much text, as this will draw away attention from what you are showcasing (unless your portfolio is for copywriting, of course!). Minimal text will let your work speak for itself.

Having a portfolio website is indispensable if you are a professional looking to offer your services to potential clients. Follow the steps and apply the tips that have been discussed above to create the perfect portfolio website.
If you need a portfolio website but aren’t too sure whether you can do a good job or don’t have the time, you can hire a local web designer to help you out or build the whole website for you. Whether you need to make an art, fashion or photography portfolio, find the perfect professional to make it happen on Bark.
The average rating for Bark Web Designers is 4.91, based on 391,590 reviews
Not sure how much it costs to design and build a website? Read our handy guide to find out just how much a website design service will charge based on your location, the complexity of the website, and more!